
Suporte para Website: Derrubando muralhas, levantando sites.
Navegue por tópicos
Suporte para Website: são uma área delicada em uma agência de desenvolvimento de sites. Se era necessário um total cuidado no desenvolvimento, este cuidado passa a ser dobrado na hora de prestar um suporte.
Isso pois muitas vezes o profissional que prestará o suporte não é o mesmo que criou o website.
É como se o escritor de um livro enviasse o mesmo livro para outro escritor corrigi-lo e melhorá-lo. Acaba perdendo o fio da meada e a essência do projeto. Fica mais difícil de entender a lógica aplicada para remendar o projeto.
É por este motivo que linguagens de programações seguem padrões de sintaxe e construção, para que quem for mexer no código consiga ler, interpretar e aplicar a devida correção.
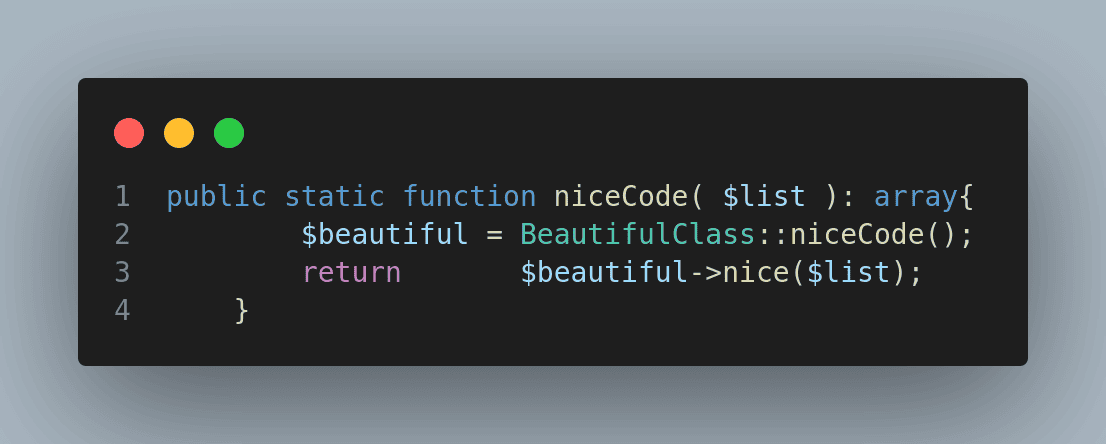
Porém, cada programador tem sua peculiaridade no desenvolvimento, alguns são mais visuais, desejam que o código seja esteticamente apresentado e isso tem seu valor.
Conheça algumas situações em relação ao Suporte para Website

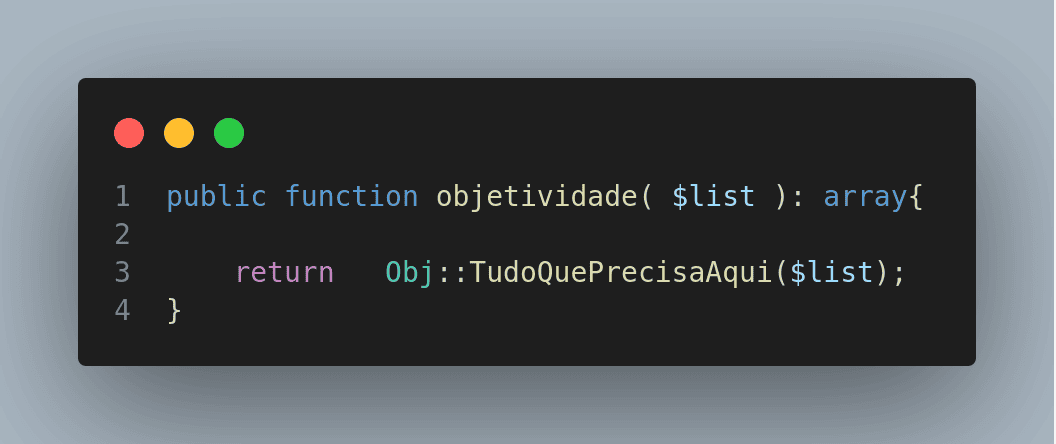
E existem programadores mais objetivos em suas construções:

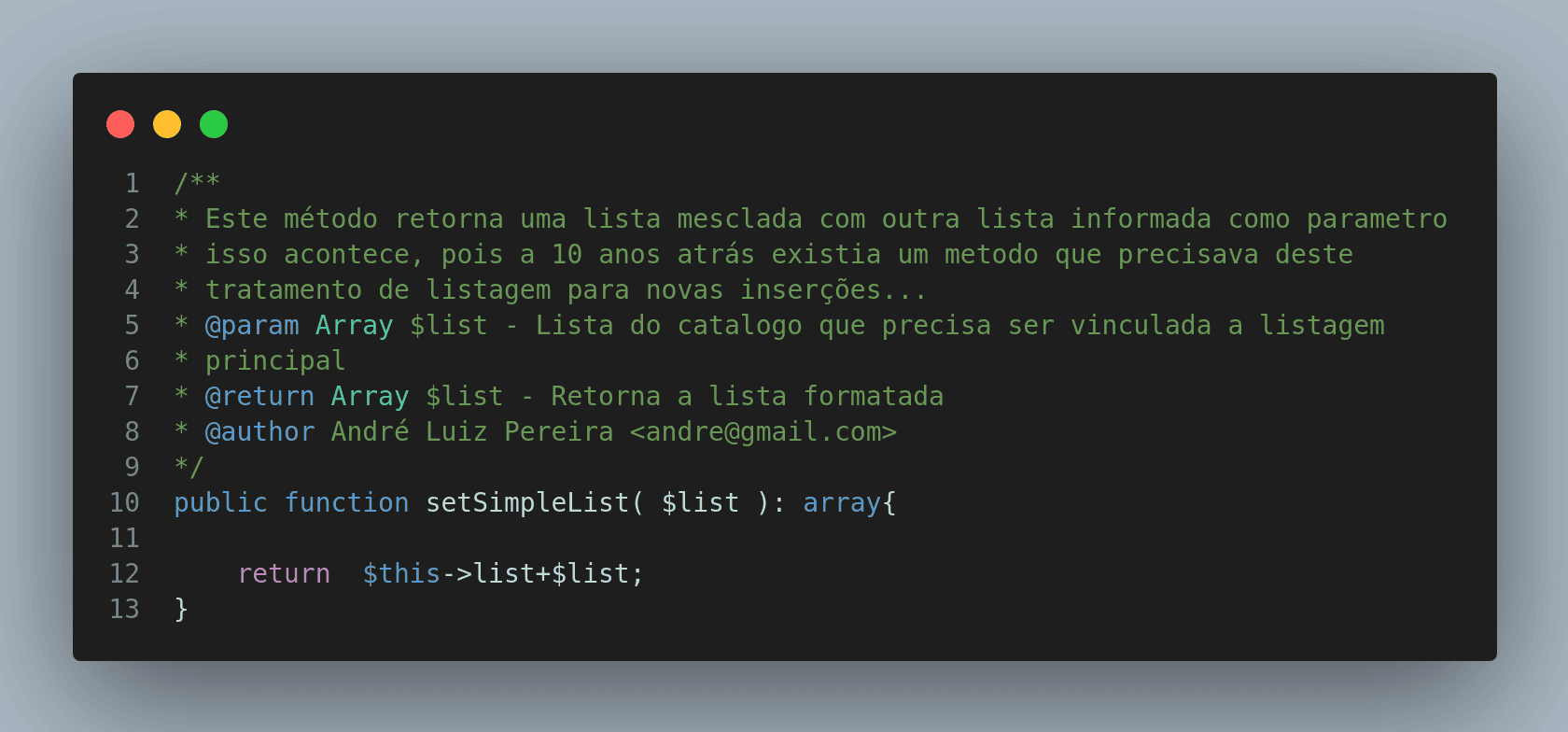
Programadores fissurados em comentários, onde tem mais comentário do que código:

E o terror do suporte: o programador que não comenta nada, constrói de qualquer jeito e entrega algo que só ele entende:

E independente de como foi feito, quando cai no Suporte para Website, é porque foi detectado um problema e precisa ser resolvido.
Porém, uma má arquitetura com péssimas práticas de programação provoca suportes constantes com alta demanda de prioridades e custos altíssimos.
É nestas horas que geralmente ouvimos:
– “Nossa! Por que este valor? Eu só queria modificar um box de texto para um slide!”
Para qualquer projeto de desenvolvimento, desde uma página simples até um sistema complexo com várias ramificações, é necessário pensar desde sua fundação para ser mais preciso na análise de requisitos.
Assim como o escultor pensa qual melhor técnica para transformar sua ideia em obra de arte, o programador ou analista de sistemas precisa estabelecer mecanismos onde a estrutura pode ser futuramente continuada e mantida quando precisar de Suporte para Website.
Se o analista em questão só pensar no projeto como simplesmente um produto a ser entregue, logicamente o mesmo terá graves problemas de continuidade, ampliação e manutenção!
Um código organizado, documentado e com possibilidade de expansão e integração é o ambiente propício para suportes eficientes e de baixo custo.
Isso parece óbvio, porém quando olhamos para a realidade, principalmente a Brasileira, vemos uma necessidade crescente em criações de sites e sistemas com prazo curto e um investimento apertado, que inevitavelmente interfere na qualidade como um todo do projeto.
“Um projeto bem feito precisa de um investimento a sua altura!”
Um projeto acelerado por um deadline curto ou orçamento apertado tende a vir com deficiências que não são aparentes em sua publicação, ficando ao cargo do Suporte ser o temido “dedo duro”, pois é nele que caberá a resolução de problemas encontrados e muitas das vezes precisa ser notificado ao cliente o porquê do ocorrido.
E agora é que o orçamento curto e deadline apertado começa a sair caro e com um prazo longo de manutenção e, por muitas vezes, o próprio suporte precisa informar que o projeto precisa ser reconstruído para atender a demanda requerida.
Dicas Agência Next4 sobre Suporte para Website
Antes de iniciar um projeto, verifique com o desenvolvedor se existe algum mecanismo de teste no ambiente a ponto de que se possa verificar falhas em novas integrações ou atualizações.
Isso é muito bom, porém geralmente pode carecer um pouco o projeto, pois o programador precisa pensar e implementar o teste enquanto desenvolve o sistema.
Sistemas de testes autômatos permitem que o suporte seja rápido e eficaz, justamente, pois roda de forma automática e não verborrágica como se dá em testes manuais.
Verifique com a agência se o código é orientado a objeto, detalhamos mais sobre isso no artigo, sistemas web, versionamento e análise de requisitos, confira aqui!
O código orientado a objeto permite que o programador no suporte possa fazer melhorias no código sem afetar a estrutura principal do projeto, também permite que ele possa colocar novas features no site sem prejudicar os que já existem.
Além de possibilidade de versionamento do projeto, possibilita também um baixo impacto orçamentário e de tempo nos suportes. Os ganhos com orientação a objeto são infindáveis.
Verificar se no projeto pode ser versionado. Isso é muito importante, pois com as tecnologias que temos hoje como a do git, podemos criar um espelho do projeto num ambiente de testes (teste.meusite.com.br), e neste ambiente podemos fazer correções e atualizações sem afetar o domínio principal.
Isso é algo crucial hoje, pois uma modificação indevida no site poderá afetar engajamento uma baixa colocação do Google ADS, além de prejudicar seu posicionamento no google, pode prejudicar a experiência do cliente na plataforma.
Abordamos mais sobre isso no artigo, sistemas web, versionamento e análise de requisitos, veja aqui.
Existem inúmeros pontos que precisam ser levantados no desenvolvimento, porém estes são os principais para um bom andamento de suportes eficazes.
Caro leitor, será que está passando pela mesma experiência com o seu Suporte para Website? Entre em contato com o nosso time e solicite ajuda para o seu caso.
Sobre o autor
Gustavo Buonacorso

Quanto custa criar um site em 2025? Guia de preços e opções disponíveis

Como criar um site profissional que converte visitantes em clientes

A importância da Manutenção Proativa e Evolutiva em um projeto Web
Desde 2005 até hoje. In hoc Signus vinces.


Daniel da Next4
A sua próxima Agência
Olá! É muito importante para nós entendermos o seu novo projeto, por isso, este é um canal destinado a solicitações de orçamentos.
Para envio de currículos o canal é pelo
e-mail talentos@next4.com.br

