
O que são Wireframes e por que usar para criar um site?
Navegue por tópicos
RESUMO DA NOTÍCIA:
- Introdução ao Wireframe
- A importância do Wireframe
- O que é preciso ter em um Wireframe
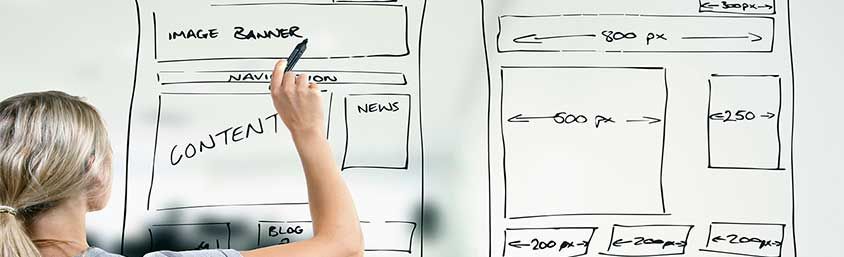
Você que está no processo de criar um site, já deve ter ouvido falar de WIREFRAMES! Mas você sabe o que significa e como o programador utiliza essa funcionalidade no seu site?
Os Wireframes são uma parte fundamental de todo projeto digital. Eles consistem em um desenho com toda a estruturação, que vai demonstrar o esqueleto do projeto web, página da internet, interface e modelo.
Ele faz parte do processo de planejamento e utiliza das especificações do cliente para entregar um modelo do que será o projeto final. Por isso, o wireframe deve ser simples, sem muitas imagens ou cores. Encare-o como um verdadeiro esqueleto, algo apenas estrutural.
Grandes corporações e profissionais defendem os wireframes como o passo seguinte à concepção mental de todo projeto, já que essas ilustrações básicas terão os componentes essenciais e a estrutura necessária para uma página de internet.
No entanto, nem todo cliente acha necessária à realização do wireframe, mas ele tem parte importante na concepção de um projeto web.
A importância do wireframe
A comunicação com o cliente nem sempre é uma tarefa fácil. É comum que ele peça mudanças com frequência e que nem sempre se lembre de tudo o que havia solicitado para você quando o projeto teve início.
Por esse motivo, o wireframes são passos importantes para manter a comunicação assertiva com seus clientes. Ele permite que eles possam visualizar as ideias com facilidade, diferente do que acontece quando a descrição é apenas verbal.
Na hora de criar os wireframes você segue as instruções do projeto pedido pelo cliente e pode, inclusive, mostrar como um item que ele havia pedido, mas você sabe que não ficará bem na estrutura, pode atrapalhar todo o design da página.
Por isso, a importância do desenvolvimento do wireframe é tão debatida entre os profissionais da área. Eles entendem que suas aptidões nem sempre estão relacionados com comunicação verbal e que em outros casos é difícil para o cliente fazer uma imagem mental de todos os conceitos que você discute em reuniões. Com esse esqueleto a comunicação fica no papel e você e seu cliente sabem exatamente se estão no mesmo caminho ou com ideais completamente diferentes.
O que é preciso ter em um wireframe
Todo wireframe precisa ter os diferentes elementos de uma página, até mesmo os itens de design. Por isso, todos os itens que o projeto possui e suas localizações são importantes para o andamento de seu trabalho.
O wireframe pode ser criado em programas de computação ou até mesmo em um papel, como pequeno esboço. Os criados em ambiente virtual recebem normalmente o nome de protótipos, principalmente se tiverem interatividades clicáveis, que mostram verdadeiramente o cliente como será o projeto.
Se você decidir ignorar a confecção de um wireframe, e consequentemente ir direto para o CSS/HTML se os projetos precisam de ajustes ou mudanças, demoraram o dobro do tempo para ficarem prontos.
Projetos com wireframe são facilmente descartados, adaptados quando necessários e até mesmo revistos. Por isso, na hora de começar a fazer seu projeto fique atento a todos os passos, dessa maneira você ganha tempo e mostrar ao cliente seu profissionalismo, já que conseguirá mostrar para ele tudo o que for necessário para a concepção de sua página ou projeto web.
Sobre o autor
admin

Como Ativar o Redis e Turbinar a Otimização do Seu Site em Minutos

Como o banco de dados atua em seu site

Quais efeitos as integrações exercem sobre o meu site?
Desde 2005 até hoje. In hoc Signus vinces.


Daniel da Next4
A sua próxima Agência
Olá! É muito importante para nós entendermos o seu novo projeto, por isso, este é um canal destinado a solicitações de orçamentos.
Para envio de currículos o canal é pelo
e-mail talentos@next4.com.br

